Understanding psychology is crucial when it comes to how users engage with your app. By integrating psychological principles into your app’s user experience (UX) design, you can significantly impact key performance indicators (KPIs).
Here are 6 top tips to enhance your app’s UX using proven psychological strategies:
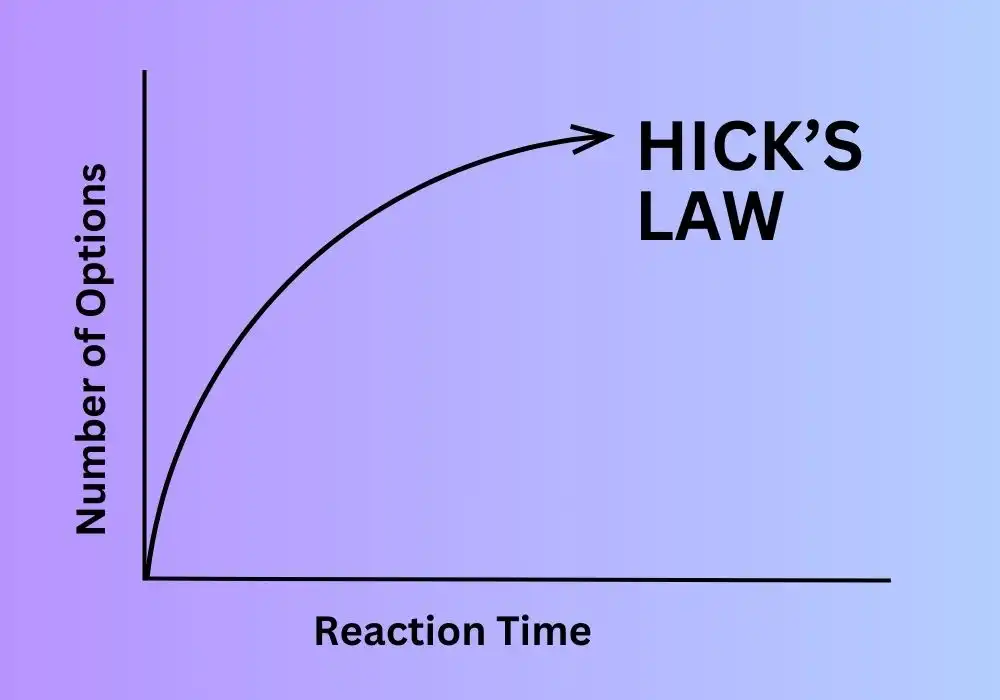
Tip 1: Simplify Decision-Making Processes
According to Hick’s Law, the more choices users have, the longer it takes for them to make a decision. Simplify your app’s navigation and conversion paths by reducing the number of options or steps users need to take. This can lead to faster task completion and higher conversion rates.
To simplify decision-making in your app:
- Minimize the number of menu options
- Reduce form fields during sign-up
- Utilize repeated call-to-action (CTA) messages

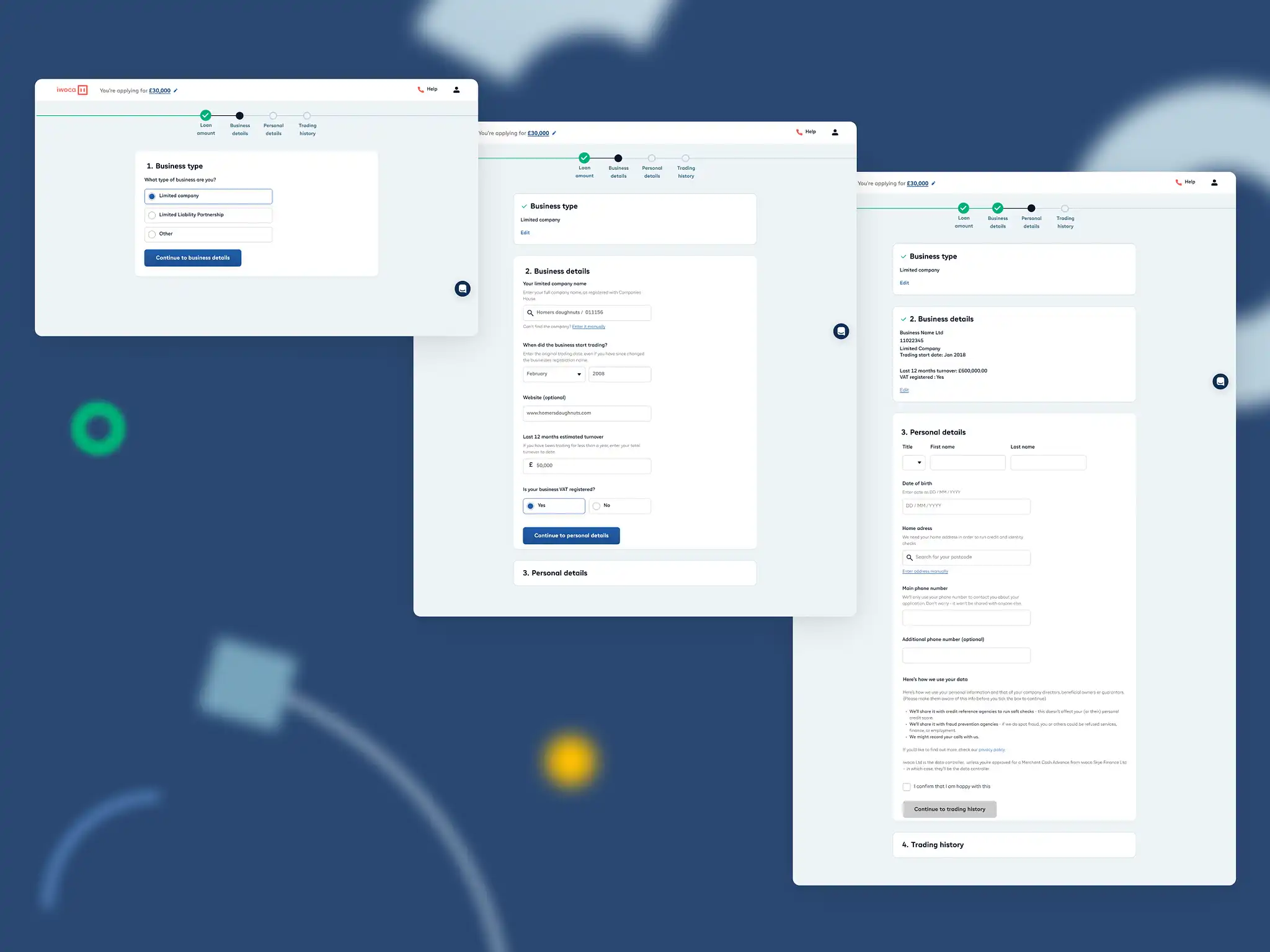
Tip 2: Implement Progressive Disclosure
Avoid overwhelming users with information overload by gradually revealing content or options as they interact with your app. Progressive disclosure helps minimize cognitive load and enhances the overall user experience.
To implement progressive disclosure:
- Use scrolling reveal effects
- Employ modal designs for additional information
- Break up lengthy forms into multiple pages
Image Credits : iwoca
Tip 3: Optimize for Multi-Device Interactions
Ensure your app is optimized for various devices and screen sizes to improve accessibility and user engagement. Following Fitts’s Law, prioritize larger and easily accessible interactive elements to enhance navigation and usability.
To optimize for multi-device interactions:
- Use responsive design principles
- Consider touch-friendly interactions for mobile devices
- Arrange content in layouts suitable for different screen sizes
Tip 4: Utilize Scarcity Tactics
Create a sense of urgency and exclusivity within your app by leveraging scarcity tactics. Limited-time offers, exclusive access, and quantity-limited notifications can encourage users to take immediate action.
To utilize scarcity tactics in your app:
- Offer time-sensitive promotions or deals
- Introduce exclusive membership benefits
- Display low-stock alerts for popular items

Tip 5: Harness the Power of Curiosity
Tap into users’ curiosity by teasing intriguing content or features within your app. Encourage exploration and engagement by leaving gaps that users are motivated to fill, leading to longer session durations and increased conversions.
To leverage curiosity in your app:
- Offer gated content or features
- Use compelling CTAs to prompt further exploration
- Integrate interactive elements like quizzes or polls

Tip 6: Optimize Visual Hierarchy
Guide users’ attention and focus within your app by establishing a clear visual hierarchy. By arranging elements based on factors such as size, color, and placement, you can enhance usability and streamline user interactions.
To optimize visual hierarchy in your app:
- Utilize whitespace to create separation and emphasis
- Design layouts to accommodate natural scanning patterns
- Use color contrasts and sizing to prioritize important elements
By applying these psychology-driven strategies, you can create a more engaging and intuitive user experience for your app, ultimately driving user satisfaction and achieving your desired objectives.